[ci] yarn format
This commit is contained in:
parent
d40edb0b67
commit
1583ef173a
22 changed files with 62 additions and 65 deletions
|
|
@ -36,7 +36,6 @@ CSS rules inside of a `<style>` tag are automatically scoped to that component.
|
|||
|
||||
For best results, you should only have one `<style>` tag per-Astro component. This isn’t necessarily a limitation, but it will often result in better-optimized CSS in your final build. When you're working with pages, the `<style>` tag can go nested inside of your page `<head>`. For standalone components, the `<style>` tag can go at the top-level of your template.
|
||||
|
||||
|
||||
```html
|
||||
<!-- Astro Component CSS example -->
|
||||
<style>
|
||||
|
|
@ -53,9 +52,13 @@ For best results, you should only have one `<style>` tag per-Astro component. Th
|
|||
<!-- Astro Page CSS example -->
|
||||
<html>
|
||||
<head>
|
||||
<style>...</style>
|
||||
<style>
|
||||
...
|
||||
</style>
|
||||
</head>
|
||||
<body>...</body>
|
||||
<body>
|
||||
...
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
|
||||
|
|
@ -102,7 +105,7 @@ import SomeComponent from './SomeComponent.astro';
|
|||
</div>
|
||||
```
|
||||
|
||||
📚 You can also import and use components from other frontend frameworks like React, Svelte, and Vue. Read our guide on [Component Hydration](/core-concepts/component-hydration) to learn more.
|
||||
📚 You can also import and use components from other frontend frameworks like React, Svelte, and Vue. Read our guide on [Component Hydration](/core-concepts/component-hydration) to learn more.
|
||||
|
||||
### Dynamic JSX Expressions
|
||||
|
||||
|
|
@ -120,6 +123,7 @@ const name = "Your name here";
|
|||
<h1>Hello {name}!</h1>
|
||||
</div>
|
||||
```
|
||||
|
||||
#### Dynamic Attributes
|
||||
|
||||
```astro
|
||||
|
|
@ -145,7 +149,6 @@ const items = ["Dog", "Cat", "Platipus"];
|
|||
</ul>
|
||||
```
|
||||
|
||||
|
||||
### Component Props
|
||||
|
||||
An Astro component can define and accept props. Props are available on the `Astro.props` global in your frontmatter script.
|
||||
|
|
@ -201,7 +204,7 @@ Slots become even more powerful when using **named slots**. Rather than a single
|
|||
<div id="my-component">
|
||||
<header>
|
||||
<!-- children with the `slot="header"` attribute will go here -->
|
||||
<slot name="header" />
|
||||
<slot name="header" />
|
||||
</header>
|
||||
<main>
|
||||
<!-- children without a `slot` (or with the `slot="default"`) attribute will go here -->
|
||||
|
|
@ -209,7 +212,7 @@ Slots become even more powerful when using **named slots**. Rather than a single
|
|||
</main>
|
||||
<footer>
|
||||
<!-- children with the `slot="footer"` attribute will go here -->
|
||||
<slot name="footer">
|
||||
<slot name="footer">
|
||||
</footer>
|
||||
</div>
|
||||
|
||||
|
|
@ -285,7 +288,7 @@ Astro provides a `<slot />` component so that you can control where any children
|
|||
---
|
||||
<h1>Begin</h1>
|
||||
<!-- slot: any given children are injected here -->
|
||||
<slot />
|
||||
<slot />
|
||||
<h1>End</h1>
|
||||
```
|
||||
|
||||
|
|
@ -294,7 +297,6 @@ Astro provides a `<slot />` component so that you can control where any children
|
|||
|
||||
<!-- TODO: https://github.com/snowpackjs/astro/issues/360
|
||||
Document Named Slots -->
|
||||
|
||||
|
||||
## Comparing `.astro` versus `.jsx`
|
||||
|
||||
|
|
@ -351,7 +353,4 @@ import thumbnailSrc from './thumbnail.png';
|
|||
|
||||
If you’d prefer to organize assets alongside Astro components, you may import the file in JavaScript inside the component script. This works as intended but this makes `thumbnail.png` harder to reference in other parts of your app, as its final URL isn’t easily-predictable (unlike assets in `public/*`, where the final URL is guaranteed to never change).
|
||||
|
||||
|
||||
[code-ext]: https://marketplace.visualstudio.com/items?itemName=astro-build.astro-vscode
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ title: Pages
|
|||
|
||||
**Pages** are a special type of [Astro Component](/core-concepts/astro-components) that handle routing, data loading, and templating for each page of your website. You can think of them like any other Astro component, just with extra responsibilities.
|
||||
|
||||
Astro also supports Markdown for content-heavy pages, like blog posts and documentation. See [Markdown Content](/guides/markdown-content) for more information on writing pages with Markdown.
|
||||
Astro also supports Markdown for content-heavy pages, like blog posts and documentation. See [Markdown Content](/guides/markdown-content) for more information on writing pages with Markdown.
|
||||
|
||||
## File-based Routing
|
||||
|
||||
|
|
@ -23,7 +23,7 @@ src/pages/posts/1.md -> mysite.com/posts/1
|
|||
|
||||
## Page Templating
|
||||
|
||||
All Astro components are responsible for returning HTML. Astro Pages return HTML as well, but have the unique responsibility of returning a full `<html>...</html>` page response, including `<head>` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head)) and `<body>` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body)).
|
||||
All Astro components are responsible for returning HTML. Astro Pages return HTML as well, but have the unique responsibility of returning a full `<html>...</html>` page response, including `<head>` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head)) and `<body>` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body)).
|
||||
|
||||
`<!doctype html>` is optional, and will be added automatically.
|
||||
|
||||
|
|
@ -44,7 +44,7 @@ All Astro components are responsible for returning HTML. Astro Pages return HTML
|
|||
|
||||
## Data Loading
|
||||
|
||||
Astro pages can fetch data to help generate your pages. Astro provides two different tools to pages to help you do this: **fetch()** and **top-level await.**
|
||||
Astro pages can fetch data to help generate your pages. Astro provides two different tools to pages to help you do this: **fetch()** and **top-level await.**
|
||||
|
||||
📚 Read our [full guide](/guides/data-fetching) on data-fetching to learn more.
|
||||
|
||||
|
|
@ -57,4 +57,4 @@ console.log(data);
|
|||
---
|
||||
<!-- Output the result to the page -->
|
||||
<div>{JSON.stringify(data)}</div>
|
||||
```
|
||||
```
|
||||
|
|
|
|||
|
|
@ -208,4 +208,3 @@ export async function createCollection() {
|
|||
- API Reference: [collection](/reference/api-reference#collections-api)
|
||||
- API Reference: [createCollection()](/reference/api-reference#createcollection)
|
||||
- API Reference: [Creating an RSS feed](/reference/api-reference#rss-feed)
|
||||
|
||||
|
|
|
|||
|
|
@ -38,9 +38,9 @@ _Note: Partial hydration is sometimes called "progressive enhancement" or "progr
|
|||
|
||||
## Concept: Island Architecture
|
||||
|
||||
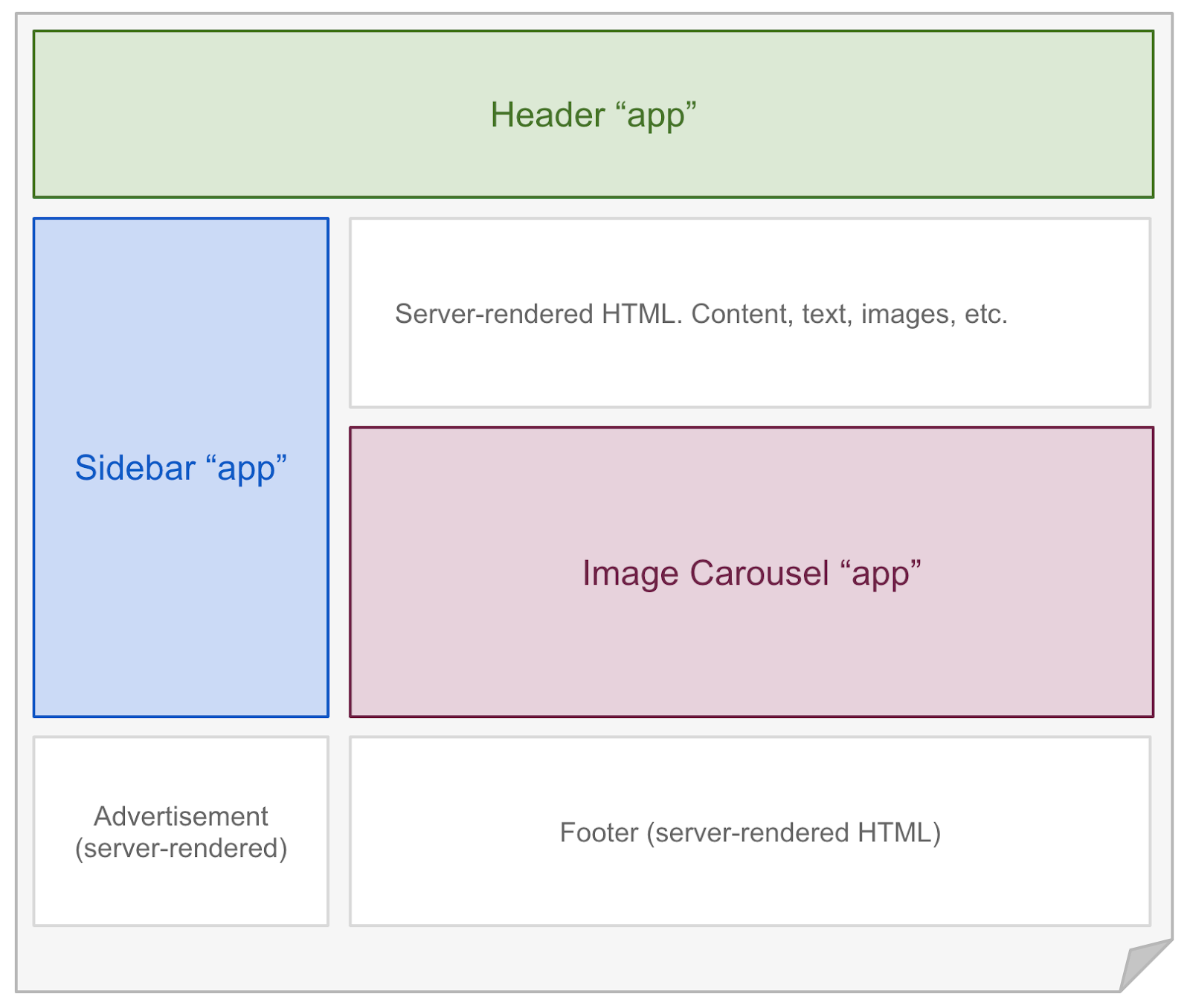
**Island architecture** is the idea of using partial hydration to build entire websites. Island architecture is an alternative to the popular idea of building your website into a client-side JavaScript bundle that must be shipped to the user.
|
||||
**Island architecture** is the idea of using partial hydration to build entire websites. Island architecture is an alternative to the popular idea of building your website into a client-side JavaScript bundle that must be shipped to the user.
|
||||
|
||||
To quote Jason Miller, who [coined the phrase](https://jasonformat.com/islands-architecture/):
|
||||
To quote Jason Miller, who [coined the phrase](https://jasonformat.com/islands-architecture/):
|
||||
|
||||
> In an "islands" model, server rendering is not a bolt-on optimization aimed at improving SEO or UX. Instead, it is a fundamental part of how pages are delivered to the browser. The HTML returned in response to navigation contains a meaningful and immediately renderable representation of the content the user requested.
|
||||
|
||||
|
|
@ -51,8 +51,6 @@ Besides the obvious performance benefits of sending less JavaScript down to the
|
|||
|
||||

|
||||
|
||||
|
||||
|
||||
## Hydrate Interactive Components
|
||||
|
||||
Astro renders every component on the server **at build time**. To hydrate components on the client **at runtime**, you may use any of the following `client:*` directives. A directive is a component attribute (always with a `:`) which tells Astro how your component should be rendered.
|
||||
|
|
@ -68,15 +66,19 @@ import MyReactComponent from '../components/MyReactComponent.jsx';
|
|||
```
|
||||
|
||||
### `<MyComponent client:load />`
|
||||
|
||||
Hydrate the component on page load.
|
||||
|
||||
### `<MyComponent client:idle />`
|
||||
|
||||
Hydrate the component as soon as main thread is free (uses [requestIdleCallback()][mdn-ric]).
|
||||
|
||||
### `<MyComponent client:visible />`
|
||||
|
||||
Hydrate the component as soon as the element enters the viewport (uses [IntersectionObserver][mdn-io]). Useful for content lower down on the page.
|
||||
|
||||
### `<MyComponent client:media={QUERY} />`
|
||||
### `<MyComponent client:media={QUERY} />`
|
||||
|
||||
Hydrate the component as soon as the browser matches the given media query (uses [matchMedia][mdn-mm]). Useful for sidebar toggles, or other elements that should only display on mobile or desktop devices.
|
||||
|
||||
## Can I Hydrate Astro Components?
|
||||
|
|
|
|||
|
|
@ -3,17 +3,17 @@ layout: ~/layouts/Main.astro
|
|||
title: Layouts
|
||||
---
|
||||
|
||||
**Layouts** are a special type of [Component](/core-concepts/astro-components) that help you share and reuse common page layouts within your project.
|
||||
**Layouts** are a special type of [Component](/core-concepts/astro-components) that help you share and reuse common page layouts within your project.
|
||||
|
||||
Layouts are just like any other reusable Astro component. There's no new syntax or APIs to learn. However, reusable page layouts are such a common pattern in web development that we created this guide to help you use them.
|
||||
|
||||
## Usage
|
||||
|
||||
Astro layouts support props, slots, and all of the other features of Astro components. Layouts are just normal components, after all!
|
||||
Astro layouts support props, slots, and all of the other features of Astro components. Layouts are just normal components, after all!
|
||||
|
||||
Unlike other components, layouts will often contain the full page `<html>`, `<head>` and `<body>` (often referred to as the **page shell**).
|
||||
|
||||
It's a common pattern to put all of your layout components in a single `src/layouts` directory.
|
||||
It's a common pattern to put all of your layout components in a single `src/layouts` directory.
|
||||
|
||||
## Example
|
||||
|
||||
|
|
@ -54,12 +54,10 @@ import BaseLayout from '../layouts/BaseLayout.astro'
|
|||
</BaseLayout>
|
||||
```
|
||||
|
||||
|
||||
## Nesting Layouts
|
||||
|
||||
You can nest layouts when you want to create more specific page types without copy-pasting. It is common in Astro to have one generic `BaseLayout` and then many more specific layouts (`PostLayout`, `ProductLayout`, etc.) that reuse and build on top of it.
|
||||
|
||||
|
||||
```astro
|
||||
---
|
||||
// src/layouts/PostLayout.astro
|
||||
|
|
@ -119,13 +117,14 @@ The one downside to this approach is that you'll need to define the `<html>`, `<
|
|||
|
||||
## Markdown Layouts
|
||||
|
||||
Layouts are essential for Markdown files. Markdown files can declare a layout in the file frontmatter. Each Markdown file will be rendered to HTML and then injected into the layout's `<slot />` location.
|
||||
Layouts are essential for Markdown files. Markdown files can declare a layout in the file frontmatter. Each Markdown file will be rendered to HTML and then injected into the layout's `<slot />` location.
|
||||
|
||||
```markdown
|
||||
---
|
||||
title: Blog Post
|
||||
layout: ../layouts/PostLayout.astro
|
||||
---
|
||||
|
||||
This blog post will be **rendered** inside of the `<PostLayout />` layout.
|
||||
```
|
||||
|
||||
|
|
@ -152,4 +151,4 @@ const { content } = Astro.props;
|
|||
</html>
|
||||
```
|
||||
|
||||
📚 Learn more about Astro's markdown support in our [Markdown guide](/guides/markdown-content).
|
||||
📚 Learn more about Astro's markdown support in our [Markdown guide](/guides/markdown-content).
|
||||
|
|
|
|||
|
|
@ -10,6 +10,7 @@ Astro includes an opinionated folder layout for your project. Every Astro projec
|
|||
- `package.json` - A project manifest.
|
||||
|
||||
The easiest way to set up your new project is with `npm init astro`. Check out our [Installation Guide](/quick-start) for a walkthrough of how to set up your project automatically (with `npm init astro`) or manually.
|
||||
|
||||
## Project Structure
|
||||
|
||||
```
|
||||
|
|
@ -48,9 +49,9 @@ Your non-Astro UI components (React, Preact, Svelte, Vue, etc.) can also live in
|
|||
### `src/pages`
|
||||
|
||||
[Pages](/core-concepts/astro-pages) contain all pages (`.astro` and `.md` supported) for your website. It is **required** that you put your pages in this directory.
|
||||
|
||||
|
||||
### `public/`
|
||||
|
||||
For most users, the majority of your files will live inside of the `src/` directory so that Astro can properly handle and optimize them in your final build. By contrast, the `public/` directory is the place for any files to live outside of the Astro build process.
|
||||
|
||||
If you put a file into the public folder, it will not be processed by Astro. Instead it will be copied into the build folder untouched. This can be useful for assets like images and fonts, or when you need to include a specific file like `robots.txt` or `manifest.webmanifest`.
|
||||
If you put a file into the public folder, it will not be processed by Astro. Instead it will be copied into the build folder untouched. This can be useful for assets like images and fonts, or when you need to include a specific file like `robots.txt` or `manifest.webmanifest`.
|
||||
|
|
|
|||
|
|
@ -5,4 +5,4 @@ title: Examples
|
|||
|
||||
If you prefer to learn by example, check out our [Examples Library](https://github.com/snowpackjs/astro/tree/main/examples) on GitHub.
|
||||
|
||||
<!-- Once we merge astro-docs back into the main repo, we can actually fetch the list of examples at build-time by scanning the examples/ directory! -->
|
||||
<!-- Once we merge astro-docs back into the main repo, we can actually fetch the list of examples at build-time by scanning the examples/ directory! -->
|
||||
|
|
|
|||
|
|
@ -3,15 +3,14 @@ layout: ~/layouts/Main.astro
|
|||
title: Data Fetching
|
||||
---
|
||||
|
||||
Astro components and pages can fetch remote data to help generate your pages. Astro provides two different tools to pages to help you do this: **fetch()** and **top-level await.**
|
||||
Astro components and pages can fetch remote data to help generate your pages. Astro provides two different tools to pages to help you do this: **fetch()** and **top-level await.**
|
||||
|
||||
### `fetch()`
|
||||
|
||||
Astro pages have access to the global `fetch()` function in their setup script. `fetch()` is a native JavaScript API ([MDN](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch)) that lets you make HTTP requests for things like APIs and resources.
|
||||
Astro pages have access to the global `fetch()` function in their setup script. `fetch()` is a native JavaScript API ([MDN](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch)) that lets you make HTTP requests for things like APIs and resources.
|
||||
|
||||
Even though Astro component scripts run inside of Node.js (and not in the browser) Astro provides this native API so that you can fetch data at page build time.
|
||||
|
||||
|
||||
```astro
|
||||
---
|
||||
const response = await fetch('http://example.com/movies.json');
|
||||
|
|
@ -22,6 +21,7 @@ console.log(data);
|
|||
<!-- Output the result to the page -->
|
||||
<div>{JSON.stringify(data)}</div>
|
||||
```
|
||||
|
||||
### Top-level await
|
||||
|
||||
`await` is another native JavaScript feature that lets you await the response of some asynchronous promise ([MDN](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/await)). Astro supports `await` in the top-level of your component script.
|
||||
|
|
|
|||
|
|
@ -20,8 +20,6 @@ The following guides are based on some shared assumptions:
|
|||
}
|
||||
```
|
||||
|
||||
|
||||
|
||||
## Building The App
|
||||
|
||||
You may run `npm run build` command to build the app.
|
||||
|
|
@ -65,7 +63,8 @@ By default, the build output will be placed at `dist/`. You may deploy this `dis
|
|||
|
||||
cd -
|
||||
```
|
||||
> You can also run the above script in your CI setup to enable automatic deployment on each push.
|
||||
|
||||
> You can also run the above script in your CI setup to enable automatic deployment on each push.
|
||||
|
||||
### GitHub Actions
|
||||
|
||||
|
|
@ -138,8 +137,8 @@ Then, set up a new project on [Netlify](https://netlify.com) from your chosen Gi
|
|||
|
||||
If you don't want to use the `netlify.toml`, when you go to [Netlify](https://netlify.com) and set up up a new project from Git, input the following settings:
|
||||
|
||||
- **Build Command:** `astro build` or `npm run build`
|
||||
- **Publish directory:** `dist`
|
||||
- **Build Command:** `astro build` or `npm run build`
|
||||
- **Publish directory:** `dist`
|
||||
|
||||
Then hit the deploy button.
|
||||
|
||||
|
|
@ -249,8 +248,8 @@ You can deploy your Astro project with Microsoft Azure [Static Web Apps](https:/
|
|||
- Your app code pushed to [GitHub](https://github.com).
|
||||
- The [SWA Extension](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azurestaticwebapps) in [Visual Studio Code](https://code.visualstudio.com).
|
||||
|
||||
Install the extension in VS Code and navigate to your app root. Open the Static Web Apps extension, sign in to Azure, and click the '+' sign to create a new Static Web App. You will be prompted to designate which subscription key to use.
|
||||
Install the extension in VS Code and navigate to your app root. Open the Static Web Apps extension, sign in to Azure, and click the '+' sign to create a new Static Web App. You will be prompted to designate which subscription key to use.
|
||||
|
||||
Follow the wizard started by the extension to give your app a name, choose a framework preset, and designate the app root (usually `/`) and built file location `/dist`. The wizard will run and will create a GitHub action in your repo in a `.github` folder.
|
||||
Follow the wizard started by the extension to give your app a name, choose a framework preset, and designate the app root (usually `/`) and built file location `/dist`. The wizard will run and will create a GitHub action in your repo in a `.github` folder.
|
||||
|
||||
The action will work to deploy your app (watch its progress in your repo's Actions tab) and, when successfully completed, you can view your app in the address provided in the extension's progress window by clicking the 'Browse Website' button that appears when the GitHub action has run.
|
||||
The action will work to deploy your app (watch its progress in your repo's Actions tab) and, when successfully completed, you can view your app in the address provided in the extension's progress window by clicking the 'Browse Website' button that appears when the GitHub action has run.
|
||||
|
|
|
|||
|
|
@ -29,7 +29,7 @@ export function getUser() {
|
|||
}
|
||||
|
||||
// src/index.js
|
||||
import {getUser} from './user.js';
|
||||
import { getUser } from './user.js';
|
||||
```
|
||||
|
||||
All browsers now support ESM, so Astro is able to ship this code directly to the browser during development.
|
||||
|
|
@ -38,7 +38,7 @@ All browsers now support ESM, so Astro is able to ship this code directly to the
|
|||
|
||||
Astro includes built-in support to build TypeScript files (`*.ts`) to JavaScript. Astro components also support TypeScript in the frontmatter script section.
|
||||
|
||||
Note that this built-in support is build only. By default, Astro does not type-check your TypeScript code.
|
||||
Note that this built-in support is build only. By default, Astro does not type-check your TypeScript code.
|
||||
|
||||
<!-- To integrate type checking into your development/build workflow, add the [@snowpack/plugin-typescript](https://www.npmjs.com/package/@snowpack/plugin-typescript) plugin. -->
|
||||
|
||||
|
|
@ -46,7 +46,7 @@ Note that this built-in support is build only. By default, Astro does not type-c
|
|||
|
||||
Astro includes built-in support to build JSX files (`*.jsx` & `*.tsx`) to JavaScript.
|
||||
|
||||
If you are using Preact, Astro will detect your Preact import and switch to use the Preact-style JSX `h()` function. This is all done automatically for you.
|
||||
If you are using Preact, Astro will detect your Preact import and switch to use the Preact-style JSX `h()` function. This is all done automatically for you.
|
||||
|
||||
**Note: Astro does not support JSX in `.js`/`.ts` files.**
|
||||
|
||||
|
|
@ -121,7 +121,7 @@ When you start up your dev server or run a new build, you may see a message that
|
|||
|
||||
## Node Builtins
|
||||
|
||||
We encourage Astro users to avoid Node.js builtins (`fs`, `path`, etc) whenever possible. Astro aims to be compatible with multiple JavaScript runtimes in the future. This includes [Deno](https://deno.land/) and [Cloudflare Workers](https://workers.cloudflare.com/) which do not support Node builtin modules such as `fs`.
|
||||
We encourage Astro users to avoid Node.js builtins (`fs`, `path`, etc) whenever possible. Astro aims to be compatible with multiple JavaScript runtimes in the future. This includes [Deno](https://deno.land/) and [Cloudflare Workers](https://workers.cloudflare.com/) which do not support Node builtin modules such as `fs`.
|
||||
|
||||
Our aim is to provide Astro alternatives to common Node.js builtins. However, no such alternatives exist today. So, if you _really_ need to use these builtin modules we don't want to stop you. Astro supports Node.js builtins using Node's newer `node:` prefix. If you want to read a file, for example, you can do so like this:
|
||||
|
||||
|
|
|
|||
|
|
@ -3,9 +3,9 @@ layout: ~/layouts/Main.astro
|
|||
title: Publish a Component to NPM
|
||||
---
|
||||
|
||||
Built a great Astro component? **Publish it to [npm!](https://npmjs.com/)**
|
||||
Built a great Astro component? **Publish it to [npm!](https://npmjs.com/)**
|
||||
|
||||
Once published to npm, Astro components can be installed and used in your project like any other npm package. npm is a great way to share Astro components across projects within your team, your company, or the entire world.
|
||||
Once published to npm, Astro components can be installed and used in your project like any other npm package. npm is a great way to share Astro components across projects within your team, your company, or the entire world.
|
||||
|
||||
## Basic NPM Package Setup
|
||||
|
||||
|
|
@ -66,7 +66,7 @@ import Capitalize from '@example/my-components/Capitalize.astro';
|
|||
<Capitalize phrase={`Hello world`} />
|
||||
```
|
||||
|
||||
This is a less common scenario, and we only recommend it if you have good reason. Because Astro is completely rendered at build-time, there are no client-side performance concerns to our default recommendation to export your components from a single `index.js` file.
|
||||
This is a less common scenario, and we only recommend it if you have good reason. Because Astro is completely rendered at build-time, there are no client-side performance concerns to our default recommendation to export your components from a single `index.js` file.
|
||||
|
||||
To support importing by file within your package, add each file to your **package.json** `exports` map:
|
||||
|
||||
|
|
@ -80,4 +80,4 @@ To support importing by file within your package, add each file to your **packag
|
|||
+ "./Capitalize.astro": "./Capitalize.astro"
|
||||
}
|
||||
}
|
||||
```
|
||||
```
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@ layout: ~/layouts/Main.astro
|
|||
title: Styling & CSS
|
||||
---
|
||||
|
||||
Astro includes special handling to make writing CSS as easy as possible. Styling inside of Astro components is done by adding a `<style>` tag anywhere.
|
||||
Astro includes special handling to make writing CSS as easy as possible. Styling inside of Astro components is done by adding a `<style>` tag anywhere.
|
||||
|
||||
By default, all Astro component styles are **scoped**, meaning they only apply to the current component. These styles are automatically extracted and optimized for you in the final build, so that you don't need to worry about style loading.
|
||||
|
||||
|
|
@ -32,7 +32,6 @@ To create global styles, add a `:global()` wrapper around a selector (the same a
|
|||
|
||||
📚 Read our full guide on [Astro component syntax](/core-concepts/astro-components#css-styles) to learn more about using the `<style>` tag.
|
||||
|
||||
|
||||
## Cross-Browser Compatibility
|
||||
|
||||
We also automatically add browser prefixes using [Autoprefixer][autoprefixer]. By default, Astro loads the [Browserslist defaults][browserslist-defaults], but you may also specify your own by placing a [Browserslist][browserslist] file in your project root.
|
||||
|
|
@ -57,6 +56,7 @@ All styles in Astro are automatically [**autoprefixed**](#cross-browser-compatib
|
|||
---
|
||||
|
||||
## Frameworks and Libraries
|
||||
|
||||
### 📘 React / Preact
|
||||
|
||||
`.jsx` files support both global CSS and CSS Modules. To enable the latter, use the `.module.css` extension (or `.module.scss`/`.module.sass` if using Sass).
|
||||
|
|
|
|||
|
|
@ -21,7 +21,7 @@ cd <project-name>
|
|||
npm init astro
|
||||
```
|
||||
|
||||
Follow the CLI instructions to install Astro with one of our official project starter templates.
|
||||
Follow the CLI instructions to install Astro with one of our official project starter templates.
|
||||
|
||||
Once completed, jump over to our [Quickstart Guide](/quick-start#start-your-project) for a 30-second walkthrough on how to start & build your new Astro project!
|
||||
|
||||
|
|
@ -46,7 +46,7 @@ npm init --yes
|
|||
|
||||
### Install Astro
|
||||
|
||||
If you've followed the instructions above, you should have a directory with a single `package.json` file inside of it. You can now install Astro in your project.
|
||||
If you've followed the instructions above, you should have a directory with a single `package.json` file inside of it. You can now install Astro in your project.
|
||||
|
||||
We'll use `npm` in the examples below, but you could also use `yarn` or `pnpm` if you prefer an npm alternative. If you aren't familiar with `yarn` or `pnpm`, then we strongly recommend sticking with `npm`.
|
||||
|
||||
|
|
@ -90,4 +90,3 @@ Success! You're now ready to start developing! Jump over to our [Quickstart Guid
|
|||
📚 Learn more about Astro's project structure in our [Project Structure guide](/core-concepts/project-structure).
|
||||
📚 Learn more about Astro's component syntax in our [Astro Components guide](/core-concepts/astro-components).
|
||||
📚 Learn more about Astro's file-based routing in our [Routing guide](core-concepts/astro-pages).
|
||||
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
---
|
||||
layout: ~/layouts/Main.astro
|
||||
title: Data Sources / CMS
|
||||
---
|
||||
---
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
---
|
||||
layout: ~/layouts/Main.astro
|
||||
title: Deploy Astro
|
||||
---
|
||||
---
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
---
|
||||
layout: ~/layouts/Main.astro
|
||||
title: Developer Tools
|
||||
---
|
||||
---
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
---
|
||||
layout: ~/layouts/Main.astro
|
||||
title: State Management
|
||||
---
|
||||
---
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
---
|
||||
layout: ~/layouts/Main.astro
|
||||
title: Styles & CSS Libraries
|
||||
---
|
||||
---
|
||||
|
|
|
|||
|
|
@ -65,6 +65,7 @@ const data = Astro.fetchContent('../pages/post/*.md'); // returns an array of po
|
|||
`Astro.site` returns a `URL` made from `buildOptions.site` in your Astro config. If undefined, this will return a URL generated from `localhost`.
|
||||
|
||||
## Collections API
|
||||
|
||||
### `collection` prop
|
||||
|
||||
```jsx
|
||||
|
|
@ -176,4 +177,3 @@ export default function () {
|
|||
```
|
||||
|
||||
[canonical]: https://en.wikipedia.org/wiki/Canonical_link_element
|
||||
|
||||
|
|
|
|||
|
|
@ -17,8 +17,8 @@ import { Markdown } from 'astro/components';
|
|||
```
|
||||
|
||||
See our [Markdown Guide](/guides/markdown-content) for more info.
|
||||
<!-- TODO: We should move some of the specific component info here. -->
|
||||
|
||||
<!-- TODO: We should move some of the specific component info here. -->
|
||||
|
||||
## `<Prism />`
|
||||
|
||||
|
|
|
|||
|
|
@ -21,7 +21,6 @@ Specifies should port to run on. Defaults to `3000`.
|
|||
|
||||
Builds your site for production.
|
||||
|
||||
|
||||
## Global Flags
|
||||
|
||||
### `--config path`
|
||||
|
|
|
|||
|
|
@ -27,4 +27,4 @@ export default {
|
|||
|
||||
## Snowpack Config
|
||||
|
||||
Astro is powered internally by Snowpack. You can configure Snowpack directly by creating a `snowpack.config.js` file. See [snowpack.dev](https://www.snowpack.dev/reference/configuration) for full documentation on this file.
|
||||
Astro is powered internally by Snowpack. You can configure Snowpack directly by creating a `snowpack.config.js` file. See [snowpack.dev](https://www.snowpack.dev/reference/configuration) for full documentation on this file.
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue