diff --git a/docs/src/pages/blog/island-architecture.md b/docs/src/pages/blog/island-architecture.md
index 87ffa45f8..b178a8efc 100644
--- a/docs/src/pages/blog/island-architecture.md
+++ b/docs/src/pages/blog/island-architecture.md
@@ -3,7 +3,8 @@ layout: ~/layouts/Main.astro
title: Island Architecture
draft: true
---
-
-
+
@@ -212,7 +212,7 @@ Slots become even more powerful when using **named slots**. Rather than a single
diff --git a/docs/src/pages/core-concepts/astro-pages.md b/docs/src/pages/core-concepts/astro-pages.md
index 9d6c5d9db..0aedca4bf 100644
--- a/docs/src/pages/core-concepts/astro-pages.md
+++ b/docs/src/pages/core-concepts/astro-pages.md
@@ -5,7 +5,7 @@ title: Pages
**Pages** are a special type of [Astro Component](/core-concepts/astro-components) that handle routing, data loading, and templating for each page of your website. You can think of them like any other Astro component, just with extra responsibilities.
-Astro also supports Markdown for content-heavy pages, like blog posts and documentation. See [Markdown Content](/guides/markdown-content) for more information on writing pages with Markdown.
+Astro also supports Markdown for content-heavy pages, like blog posts and documentation. See [Markdown Content](/guides/markdown-content) for more information on writing pages with Markdown.
## File-based Routing
@@ -23,7 +23,7 @@ src/pages/posts/1.md -> mysite.com/posts/1
## Page Templating
-All Astro components are responsible for returning HTML. Astro Pages return HTML as well, but have the unique responsibility of returning a full `...` page response, including `` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head)) and `` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body)).
+All Astro components are responsible for returning HTML. Astro Pages return HTML as well, but have the unique responsibility of returning a full `...` page response, including `` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head)) and `` ([MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body)).
`` is optional, and will be added automatically.
@@ -44,7 +44,7 @@ All Astro components are responsible for returning HTML. Astro Pages return HTML
## Data Loading
-Astro pages can fetch data to help generate your pages. Astro provides two different tools to pages to help you do this: **fetch()** and **top-level await.**
+Astro pages can fetch data to help generate your pages. Astro provides two different tools to pages to help you do this: **fetch()** and **top-level await.**
📚 Read our [full guide](/guides/data-fetching) on data-fetching to learn more.
@@ -57,4 +57,4 @@ console.log(data);
---
{JSON.stringify(data)}
-```
\ No newline at end of file
+```
diff --git a/docs/src/pages/core-concepts/collections.md b/docs/src/pages/core-concepts/collections.md
index d7efe509c..96da0b6a5 100644
--- a/docs/src/pages/core-concepts/collections.md
+++ b/docs/src/pages/core-concepts/collections.md
@@ -208,4 +208,3 @@ export async function createCollection() {
- API Reference: [collection](/reference/api-reference#collections-api)
- API Reference: [createCollection()](/reference/api-reference#createcollection)
- API Reference: [Creating an RSS feed](/reference/api-reference#rss-feed)
-
diff --git a/docs/src/pages/core-concepts/component-hydration.md b/docs/src/pages/core-concepts/component-hydration.md
index 3c96e8796..11d31458e 100644
--- a/docs/src/pages/core-concepts/component-hydration.md
+++ b/docs/src/pages/core-concepts/component-hydration.md
@@ -38,9 +38,9 @@ _Note: Partial hydration is sometimes called "progressive enhancement" or "progr
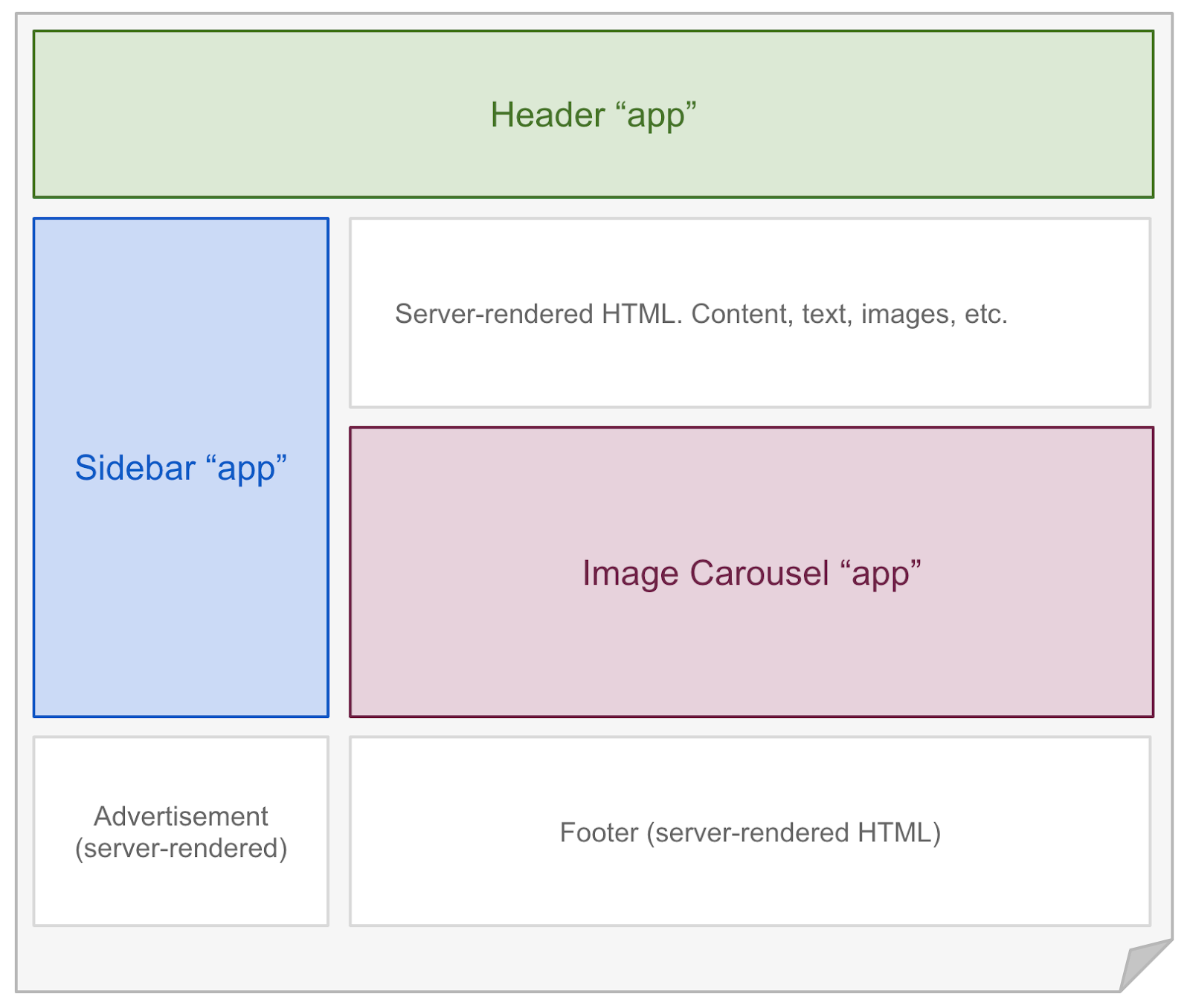
## Concept: Island Architecture
-**Island architecture** is the idea of using partial hydration to build entire websites. Island architecture is an alternative to the popular idea of building your website into a client-side JavaScript bundle that must be shipped to the user.
+**Island architecture** is the idea of using partial hydration to build entire websites. Island architecture is an alternative to the popular idea of building your website into a client-side JavaScript bundle that must be shipped to the user.
-To quote Jason Miller, who [coined the phrase](https://jasonformat.com/islands-architecture/):
+To quote Jason Miller, who [coined the phrase](https://jasonformat.com/islands-architecture/):
> In an "islands" model, server rendering is not a bolt-on optimization aimed at improving SEO or UX. Instead, it is a fundamental part of how pages are delivered to the browser. The HTML returned in response to navigation contains a meaningful and immediately renderable representation of the content the user requested.
@@ -51,8 +51,6 @@ Besides the obvious performance benefits of sending less JavaScript down to the

-
-
## Hydrate Interactive Components
Astro renders every component on the server **at build time**. To hydrate components on the client **at runtime**, you may use any of the following `client:*` directives. A directive is a component attribute (always with a `:`) which tells Astro how your component should be rendered.
@@ -68,15 +66,19 @@ import MyReactComponent from '../components/MyReactComponent.jsx';
```
### ``
+
Hydrate the component on page load.
### ``
+
Hydrate the component as soon as main thread is free (uses [requestIdleCallback()][mdn-ric]).
### ``
+
Hydrate the component as soon as the element enters the viewport (uses [IntersectionObserver][mdn-io]). Useful for content lower down on the page.
-### ``
+### ``
+
Hydrate the component as soon as the browser matches the given media query (uses [matchMedia][mdn-mm]). Useful for sidebar toggles, or other elements that should only display on mobile or desktop devices.
## Can I Hydrate Astro Components?
diff --git a/docs/src/pages/core-concepts/layouts.md b/docs/src/pages/core-concepts/layouts.md
index 5a403b615..28bc53cf3 100644
--- a/docs/src/pages/core-concepts/layouts.md
+++ b/docs/src/pages/core-concepts/layouts.md
@@ -3,17 +3,17 @@ layout: ~/layouts/Main.astro
title: Layouts
---
-**Layouts** are a special type of [Component](/core-concepts/astro-components) that help you share and reuse common page layouts within your project.
+**Layouts** are a special type of [Component](/core-concepts/astro-components) that help you share and reuse common page layouts within your project.
Layouts are just like any other reusable Astro component. There's no new syntax or APIs to learn. However, reusable page layouts are such a common pattern in web development that we created this guide to help you use them.
## Usage
-Astro layouts support props, slots, and all of the other features of Astro components. Layouts are just normal components, after all!
+Astro layouts support props, slots, and all of the other features of Astro components. Layouts are just normal components, after all!
Unlike other components, layouts will often contain the full page ``, `` and `` (often referred to as the **page shell**).
-It's a common pattern to put all of your layout components in a single `src/layouts` directory.
+It's a common pattern to put all of your layout components in a single `src/layouts` directory.
## Example
@@ -54,12 +54,10 @@ import BaseLayout from '../layouts/BaseLayout.astro'
```
-
## Nesting Layouts
You can nest layouts when you want to create more specific page types without copy-pasting. It is common in Astro to have one generic `BaseLayout` and then many more specific layouts (`PostLayout`, `ProductLayout`, etc.) that reuse and build on top of it.
-
```astro
---
// src/layouts/PostLayout.astro
@@ -119,13 +117,14 @@ The one downside to this approach is that you'll need to define the ``, `<
## Markdown Layouts
-Layouts are essential for Markdown files. Markdown files can declare a layout in the file frontmatter. Each Markdown file will be rendered to HTML and then injected into the layout's `` location.
+Layouts are essential for Markdown files. Markdown files can declare a layout in the file frontmatter. Each Markdown file will be rendered to HTML and then injected into the layout's `` location.
```markdown
---
title: Blog Post
layout: ../layouts/PostLayout.astro
---
+
This blog post will be **rendered** inside of the `` layout.
```
@@ -152,4 +151,4 @@ const { content } = Astro.props;
```
-📚 Learn more about Astro's markdown support in our [Markdown guide](/guides/markdown-content).
+📚 Learn more about Astro's markdown support in our [Markdown guide](/guides/markdown-content).
diff --git a/docs/src/pages/core-concepts/project-structure.md b/docs/src/pages/core-concepts/project-structure.md
index 8822a5a91..9dea86aa2 100644
--- a/docs/src/pages/core-concepts/project-structure.md
+++ b/docs/src/pages/core-concepts/project-structure.md
@@ -10,6 +10,7 @@ Astro includes an opinionated folder layout for your project. Every Astro projec
- `package.json` - A project manifest.
The easiest way to set up your new project is with `npm init astro`. Check out our [Installation Guide](/quick-start) for a walkthrough of how to set up your project automatically (with `npm init astro`) or manually.
+
## Project Structure
```
@@ -48,9 +49,9 @@ Your non-Astro UI components (React, Preact, Svelte, Vue, etc.) can also live in
### `src/pages`
[Pages](/core-concepts/astro-pages) contain all pages (`.astro` and `.md` supported) for your website. It is **required** that you put your pages in this directory.
-
+
### `public/`
For most users, the majority of your files will live inside of the `src/` directory so that Astro can properly handle and optimize them in your final build. By contrast, the `public/` directory is the place for any files to live outside of the Astro build process.
-If you put a file into the public folder, it will not be processed by Astro. Instead it will be copied into the build folder untouched. This can be useful for assets like images and fonts, or when you need to include a specific file like `robots.txt` or `manifest.webmanifest`.
\ No newline at end of file
+If you put a file into the public folder, it will not be processed by Astro. Instead it will be copied into the build folder untouched. This can be useful for assets like images and fonts, or when you need to include a specific file like `robots.txt` or `manifest.webmanifest`.
diff --git a/docs/src/pages/examples.md b/docs/src/pages/examples.md
index 2ab3f409b..cccecad90 100644
--- a/docs/src/pages/examples.md
+++ b/docs/src/pages/examples.md
@@ -5,4 +5,4 @@ title: Examples
If you prefer to learn by example, check out our [Examples Library](https://github.com/snowpackjs/astro/tree/main/examples) on GitHub.
-
\ No newline at end of file
+
diff --git a/docs/src/pages/guides/deploy.md b/docs/src/pages/guides/deploy.md
index 9bca1d56d..39518fc78 100644
--- a/docs/src/pages/guides/deploy.md
+++ b/docs/src/pages/guides/deploy.md
@@ -20,8 +20,6 @@ The following guides are based on some shared assumptions:
}
```
-
-
## Building The App
You may run `npm run build` command to build the app.
@@ -65,7 +63,8 @@ By default, the build output will be placed at `dist/`. You may deploy this `dis
cd -
```
-> You can also run the above script in your CI setup to enable automatic deployment on each push.
+
+ > You can also run the above script in your CI setup to enable automatic deployment on each push.
### GitHub Actions
@@ -138,8 +137,8 @@ Then, set up a new project on [Netlify](https://netlify.com) from your chosen Gi
If you don't want to use the `netlify.toml`, when you go to [Netlify](https://netlify.com) and set up up a new project from Git, input the following settings:
- - **Build Command:** `astro build` or `npm run build`
- - **Publish directory:** `dist`
+- **Build Command:** `astro build` or `npm run build`
+- **Publish directory:** `dist`
Then hit the deploy button.
@@ -249,8 +248,8 @@ You can deploy your Astro project with Microsoft Azure [Static Web Apps](https:/
- Your app code pushed to [GitHub](https://github.com).
- The [SWA Extension](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azurestaticwebapps) in [Visual Studio Code](https://code.visualstudio.com).
-Install the extension in VS Code and navigate to your app root. Open the Static Web Apps extension, sign in to Azure, and click the '+' sign to create a new Static Web App. You will be prompted to designate which subscription key to use.
+Install the extension in VS Code and navigate to your app root. Open the Static Web Apps extension, sign in to Azure, and click the '+' sign to create a new Static Web App. You will be prompted to designate which subscription key to use.
-Follow the wizard started by the extension to give your app a name, choose a framework preset, and designate the app root (usually `/`) and built file location `/dist`. The wizard will run and will create a GitHub action in your repo in a `.github` folder.
+Follow the wizard started by the extension to give your app a name, choose a framework preset, and designate the app root (usually `/`) and built file location `/dist`. The wizard will run and will create a GitHub action in your repo in a `.github` folder.
-The action will work to deploy your app (watch its progress in your repo's Actions tab) and, when successfully completed, you can view your app in the address provided in the extension's progress window by clicking the 'Browse Website' button that appears when the GitHub action has run.
+The action will work to deploy your app (watch its progress in your repo's Actions tab) and, when successfully completed, you can view your app in the address provided in the extension's progress window by clicking the 'Browse Website' button that appears when the GitHub action has run.
diff --git a/docs/src/pages/guides/imports.md b/docs/src/pages/guides/imports.md
index 595f13e62..f8f96b098 100644
--- a/docs/src/pages/guides/imports.md
+++ b/docs/src/pages/guides/imports.md
@@ -29,7 +29,7 @@ export function getUser() {
}
// src/index.js
-import {getUser} from './user.js';
+import { getUser } from './user.js';
```
All browsers now support ESM, so Astro is able to ship this code directly to the browser during development.
@@ -38,7 +38,7 @@ All browsers now support ESM, so Astro is able to ship this code directly to the
Astro includes built-in support to build TypeScript files (`*.ts`) to JavaScript. Astro components also support TypeScript in the frontmatter script section.
-Note that this built-in support is build only. By default, Astro does not type-check your TypeScript code.
+Note that this built-in support is build only. By default, Astro does not type-check your TypeScript code.
@@ -46,7 +46,7 @@ Note that this built-in support is build only. By default, Astro does not type-c
Astro includes built-in support to build JSX files (`*.jsx` & `*.tsx`) to JavaScript.
-If you are using Preact, Astro will detect your Preact import and switch to use the Preact-style JSX `h()` function. This is all done automatically for you.
+If you are using Preact, Astro will detect your Preact import and switch to use the Preact-style JSX `h()` function. This is all done automatically for you.
**Note: Astro does not support JSX in `.js`/`.ts` files.**
@@ -121,7 +121,7 @@ When you start up your dev server or run a new build, you may see a message that
## Node Builtins
-We encourage Astro users to avoid Node.js builtins (`fs`, `path`, etc) whenever possible. Astro aims to be compatible with multiple JavaScript runtimes in the future. This includes [Deno](https://deno.land/) and [Cloudflare Workers](https://workers.cloudflare.com/) which do not support Node builtin modules such as `fs`.
+We encourage Astro users to avoid Node.js builtins (`fs`, `path`, etc) whenever possible. Astro aims to be compatible with multiple JavaScript runtimes in the future. This includes [Deno](https://deno.land/) and [Cloudflare Workers](https://workers.cloudflare.com/) which do not support Node builtin modules such as `fs`.
Our aim is to provide Astro alternatives to common Node.js builtins. However, no such alternatives exist today. So, if you _really_ need to use these builtin modules we don't want to stop you. Astro supports Node.js builtins using Node's newer `node:` prefix. If you want to read a file, for example, you can do so like this:
diff --git a/docs/src/pages/guides/markdown-content.md b/docs/src/pages/guides/markdown-content.md
index 1314e9ea8..5cc81a961 100644
--- a/docs/src/pages/guides/markdown-content.md
+++ b/docs/src/pages/guides/markdown-content.md
@@ -43,7 +43,10 @@ You can provide names of the plugins as well as import them:
// astro.config.js
export default {
markdownOptions: {
- remarkPlugins: [import('remark-slug'), [import('remark-autolink-headings'), { behavior: 'prepend' }]],
+ remarkPlugins: [
+ import('remark-slug'),
+ [import('remark-autolink-headings'), { behavior: 'prepend' }],
+ ],
},
};
```
diff --git a/docs/src/pages/guides/publish-to-npm.md b/docs/src/pages/guides/publish-to-npm.md
index aebf0311a..86e5400f7 100644
--- a/docs/src/pages/guides/publish-to-npm.md
+++ b/docs/src/pages/guides/publish-to-npm.md
@@ -3,9 +3,9 @@ layout: ~/layouts/Main.astro
title: Publish a Component to NPM
---
-Built a great Astro component? **Publish it to [npm!](https://npmjs.com/)**
+Built a great Astro component? **Publish it to [npm!](https://npmjs.com/)**
-Once published to npm, Astro components can be installed and used in your project like any other npm package. npm is a great way to share Astro components across projects within your team, your company, or the entire world.
+Once published to npm, Astro components can be installed and used in your project like any other npm package. npm is a great way to share Astro components across projects within your team, your company, or the entire world.
## Basic NPM Package Setup
@@ -66,7 +66,7 @@ import Capitalize from '@example/my-components/Capitalize.astro';
```
-This is a less common scenario, and we only recommend it if you have good reason. Because Astro is completely rendered at build-time, there are no client-side performance concerns to our default recommendation to export your components from a single `index.js` file.
+This is a less common scenario, and we only recommend it if you have good reason. Because Astro is completely rendered at build-time, there are no client-side performance concerns to our default recommendation to export your components from a single `index.js` file.
To support importing by file within your package, add each file to your **package.json** `exports` map:
@@ -80,4 +80,4 @@ To support importing by file within your package, add each file to your **packag
+ "./Capitalize.astro": "./Capitalize.astro"
}
}
-```
\ No newline at end of file
+```
diff --git a/docs/src/pages/integrations/data-sources-cms.md b/docs/src/pages/integrations/data-sources-cms.md
index 8b2e26d9d..d5af468d9 100644
--- a/docs/src/pages/integrations/data-sources-cms.md
+++ b/docs/src/pages/integrations/data-sources-cms.md
@@ -1,4 +1,4 @@
---
layout: ~/layouts/Main.astro
title: Data Sources / CMS
----
\ No newline at end of file
+---
diff --git a/docs/src/pages/integrations/deploy-astro.md b/docs/src/pages/integrations/deploy-astro.md
index 4a55bf58b..5cec38a50 100644
--- a/docs/src/pages/integrations/deploy-astro.md
+++ b/docs/src/pages/integrations/deploy-astro.md
@@ -1,4 +1,4 @@
---
layout: ~/layouts/Main.astro
title: Deploy Astro
----
\ No newline at end of file
+---
diff --git a/docs/src/pages/integrations/developer-tools.md b/docs/src/pages/integrations/developer-tools.md
index b0c5e6909..1f719306d 100644
--- a/docs/src/pages/integrations/developer-tools.md
+++ b/docs/src/pages/integrations/developer-tools.md
@@ -1,4 +1,4 @@
---
layout: ~/layouts/Main.astro
title: Developer Tools
----
\ No newline at end of file
+---
diff --git a/docs/src/pages/integrations/state-management.md b/docs/src/pages/integrations/state-management.md
index 6a1908c97..4a65c3eb0 100644
--- a/docs/src/pages/integrations/state-management.md
+++ b/docs/src/pages/integrations/state-management.md
@@ -1,4 +1,4 @@
---
layout: ~/layouts/Main.astro
title: State Management
----
\ No newline at end of file
+---
diff --git a/docs/src/pages/integrations/styles-and-css-libraries.md b/docs/src/pages/integrations/styles-and-css-libraries.md
index 2c02c1bb6..2107e8947 100644
--- a/docs/src/pages/integrations/styles-and-css-libraries.md
+++ b/docs/src/pages/integrations/styles-and-css-libraries.md
@@ -1,4 +1,4 @@
---
layout: ~/layouts/Main.astro
title: Styles & CSS Libraries
----
\ No newline at end of file
+---
diff --git a/docs/src/pages/reference/api-reference.md b/docs/src/pages/reference/api-reference.md
index 834ab92c3..b5f4f1bf1 100644
--- a/docs/src/pages/reference/api-reference.md
+++ b/docs/src/pages/reference/api-reference.md
@@ -65,6 +65,7 @@ const data = Astro.fetchContent('../pages/post/*.md'); // returns an array of po
`Astro.site` returns a `URL` made from `buildOptions.site` in your Astro config. If undefined, this will return a URL generated from `localhost`.
## Collections API
+
### `collection` prop
```jsx
@@ -158,7 +159,12 @@ Astro will generate an RSS 2.0 feed at `/feed/[collection].xml` (for example, `/
⚠️ Even though Astro will create the RSS feed for you, you’ll still need to add `` tags manually in your `` HTML:
```html
-
+
```
## `import.meta`
@@ -176,4 +182,3 @@ export default function () {
```
[canonical]: https://en.wikipedia.org/wiki/Canonical_link_element
-
diff --git a/docs/src/pages/reference/builtin-components.md b/docs/src/pages/reference/builtin-components.md
index 109a5cba0..54f22c2ea 100644
--- a/docs/src/pages/reference/builtin-components.md
+++ b/docs/src/pages/reference/builtin-components.md
@@ -17,8 +17,8 @@ import { Markdown } from 'astro/components';
```
See our [Markdown Guide](/guides/markdown-content) for more info.
-
+
## ``
diff --git a/docs/src/pages/reference/configuration-reference.md b/docs/src/pages/reference/configuration-reference.md
index 055024ca8..33e188a3d 100644
--- a/docs/src/pages/reference/configuration-reference.md
+++ b/docs/src/pages/reference/configuration-reference.md
@@ -21,10 +21,15 @@ export default {
// tailwindConfig: '', // Path to tailwind.config.js if used, e.g. './tailwind.config.js'
},
// component renderers which are enabled by default
- renderers: ['@astrojs/renderer-svelte', '@astrojs/renderer-vue', '@astrojs/renderer-react', '@astrojs/renderer-preact'],
+ renderers: [
+ '@astrojs/renderer-svelte',
+ '@astrojs/renderer-vue',
+ '@astrojs/renderer-react',
+ '@astrojs/renderer-preact',
+ ],
};
```
## Snowpack Config
-Astro is powered internally by Snowpack. You can configure Snowpack directly by creating a `snowpack.config.js` file. See [snowpack.dev](https://www.snowpack.dev/reference/configuration) for full documentation on this file.
\ No newline at end of file
+Astro is powered internally by Snowpack. You can configure Snowpack directly by creating a `snowpack.config.js` file. See [snowpack.dev](https://www.snowpack.dev/reference/configuration) for full documentation on this file.
diff --git a/docs/src/pages/reference/renderer-reference.md b/docs/src/pages/reference/renderer-reference.md
index 37e5dd4e7..568650fe7 100644
--- a/docs/src/pages/reference/renderer-reference.md
+++ b/docs/src/pages/reference/renderer-reference.md
@@ -120,10 +120,13 @@ Note that `childHTML` is an HTML string representing this component's children.
```js
import { h, renderToString } from 'xxx';
-const Wrapper = ({ value }) => h('astro-fragment', { dangerouslySetInnerHTML: { __html: value } });
+const Wrapper = ({ value }) =>
+ h('astro-fragment', { dangerouslySetInnerHTML: { __html: value } });
function renderToStaticMarkup(Component, props, childHTML) {
- const html = renderToString(h(Component, props, h(Wrapper, { value: childHTML })));
+ const html = renderToString(
+ h(Component, props, h(Wrapper, { value: childHTML }))
+ );
return { html };
}
```
@@ -152,7 +155,10 @@ import SharedWrapper from './SharedWrapper.js';
export default (element) => {
return (Component, props, childHTML) => {
- hydrate(h(Component, props, h(SharedWrapper, { value: childHTML })), element);
+ hydrate(
+ h(Component, props, h(SharedWrapper, { value: childHTML })),
+ element
+ );
};
};
```